Cada alumne ha de crear un mapa d’imatge d’una constel.lació. De les 88 existents d’acord amb la Associació Astrònomica Internacional (IAU) farem algunes de l’hemisferi Nord.
De la teva constel.lació has de mostrar tot tipus d’objectes: estrelles, exoplanetes, galàxies espiral o elíptiques, cúmuls oberts o tancats, quasar, forat negre, etc. De cadascú has de mostrar informació addicional en una pàgina web de neocities pròpia que han de provenir de clicar en un mapa d’imatge. Has de crear nous símbols en català com aquests:
![]()
PAS 1: EDITOR DE MAPA D’IMATGE
Heu de triar un editor de mapa d’imatges, per exemple:
1.GIMP disponible a www.gimp.org/es
Obrir la imatge descarregada obligatoriament de
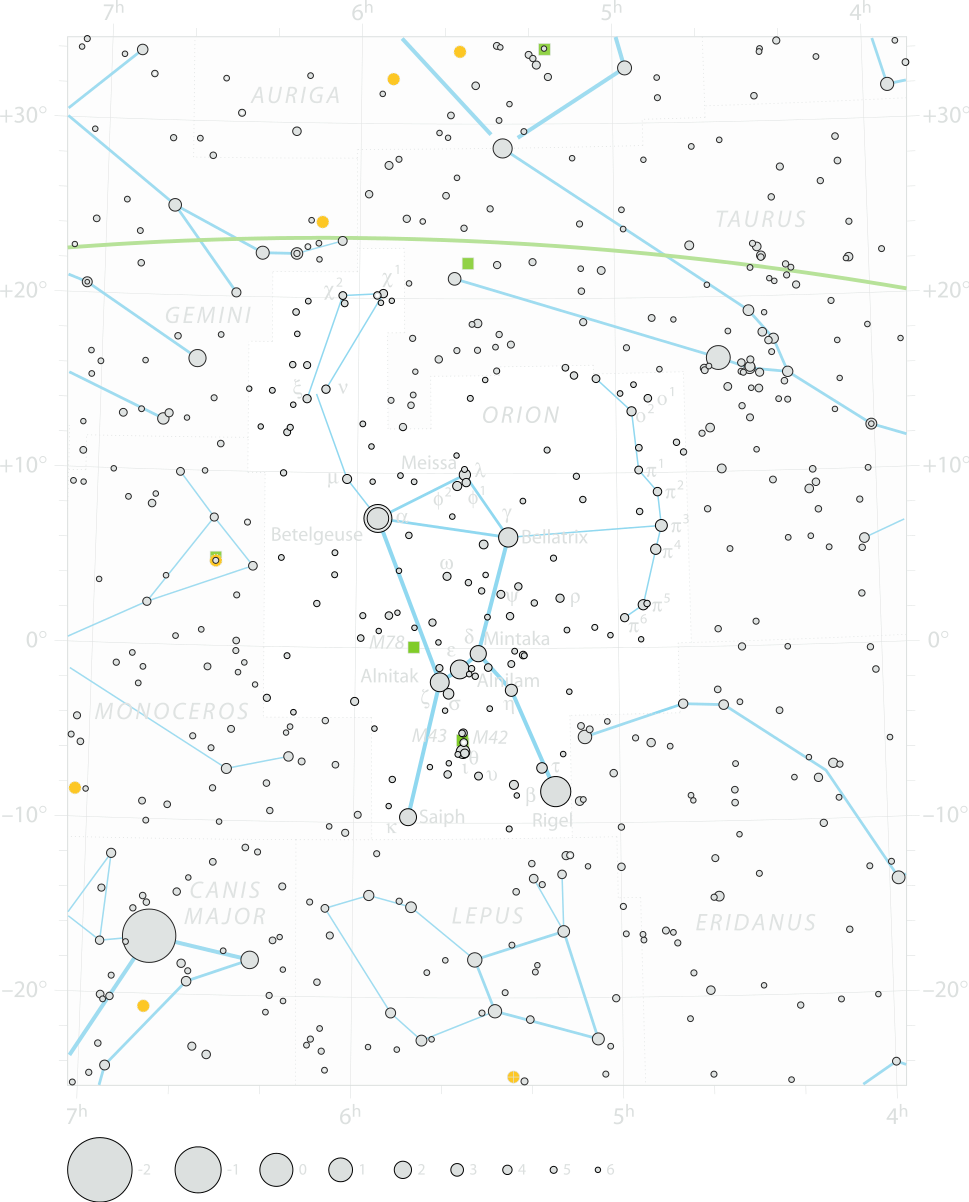
https://theskylive.com/sky/constellations/


Opció Filtres/Mapa d’imatges
2. Editors online com https://www.image-map.net
que pot donar un codi html que pots editar en un editor com Visual Code Studio o si vols en editor de codi online com codesandox.io



